Obtaining Your API Key
To integrate ContentNest with your Next.js app, you'll need to obtain an API key. Follow these simple steps to get your API key and configure your environment.
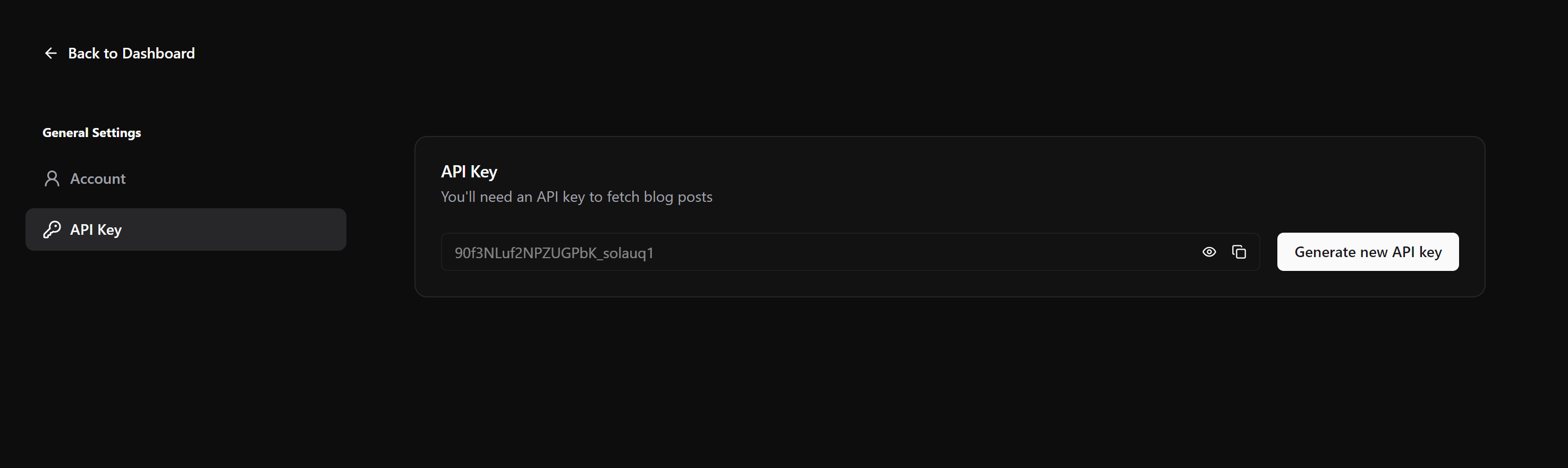
Generate a New API Key
In the settings page, find the section labeled "API Key" and click on "Generate New API Key."

Once the API key is generated, copy the key.
Set Up Your Environment
Open your .env file in the root directory of your Next.js project. If you don't have one, create a new file named .env. Add the following line to your .env file, replacing YOUR_API_KEY with the key you copied:
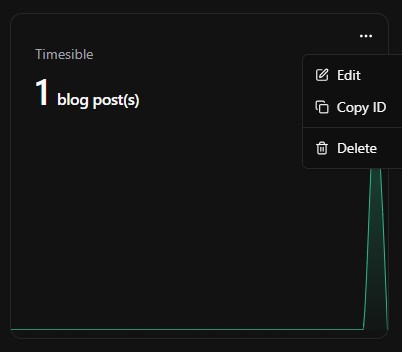
CONTENTNEXT_KEY=YOUR_API_KEYNext you'll want to add your website ID (Websites -> ... -> Copy ID) in to your environment variables:

CONTENTNEXT_WEBSITE_ID=YOUR_WEBSITE_IDYour .env file should look something like this:
CONTENTNEXT_KEY=90f3NLuf2NPZUGPbK_solauq1
CONTENTNEXT_WEBSITE_ID=clzrabrdf0009vpajzt9ykftuThat's it! You have successfully obtained and configured your environment variables. You can now start getting your blog posts.